이번에는 달라진 Spell 에서, HTML 소스를 어떻게 가져오는지 한번 확인해보겠습니다.
기존에는 그냥 HTML 소스가 에디트박스에서 있었는데, 업데이트 된 버전에는 그 메뉴가 없어졌다고 해서 많은 사용자분들께서 아예 기능까지 없어진줄 알고 계시는데요, 사실은 그렇지 않습니다 ^^
소스를 가져가는 기능 자체는, 고급 유저들을 대상으로 한 것이기 때문에 활용도가 낮고 너무 프로그램의 난이도를 높인다는 결론 하에, 개편 대상에 들어있었던 것 뿐이구요, 기능 자체는 여전히 살아 있습니다.
그럼 HTML 소스를 어떻게 가져오는지, 직접 보여드리겠습니다!
먼저 오늘의 예제 웹 페이지는 바로 다나와 웹 사이트 입니다.
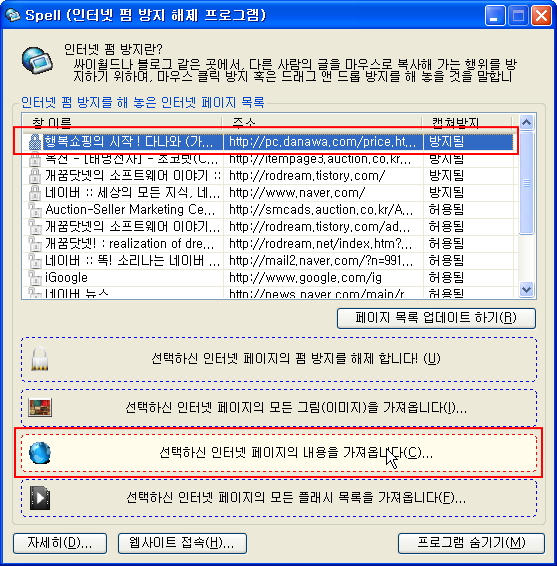
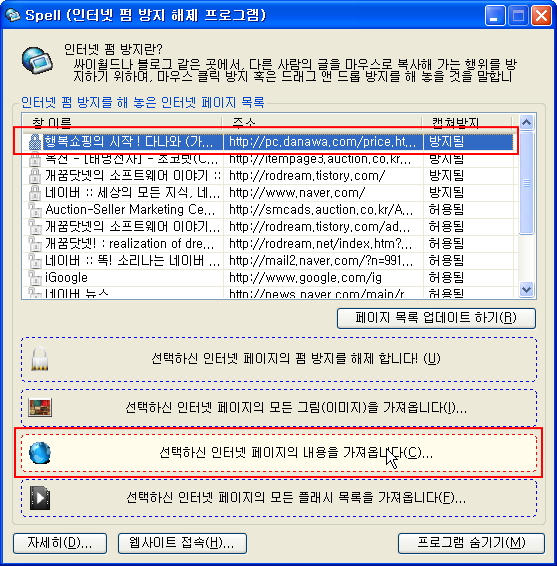
먼저 다나와 페이지를 연 후 Spell 프로그램을 시작합니다.
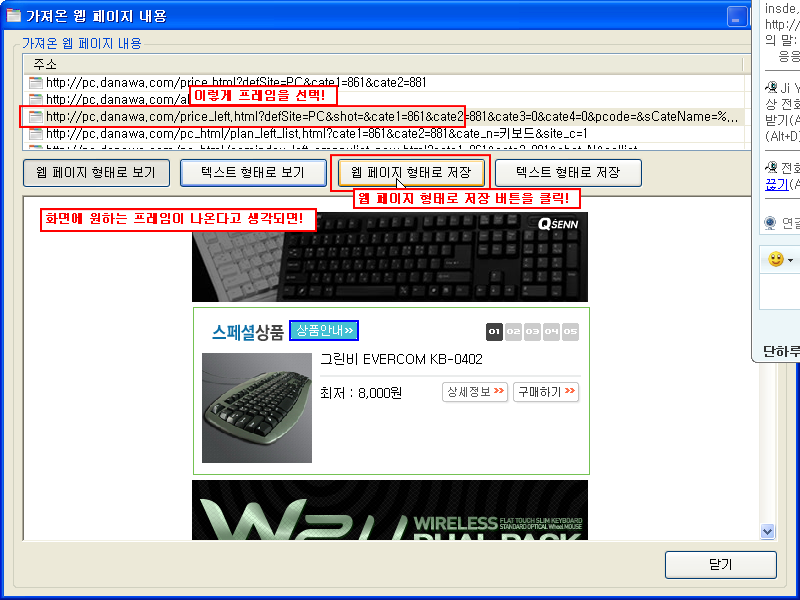
 선택하신 인터넷 페이지의 내용을 가져옵니다 버튼을 누르면, 프레임 별로, 내용을 볼 수 있는 창이 뜨게 됩니다.
선택하신 인터넷 페이지의 내용을 가져옵니다 버튼을 누르면, 프레임 별로, 내용을 볼 수 있는 창이 뜨게 됩니다.
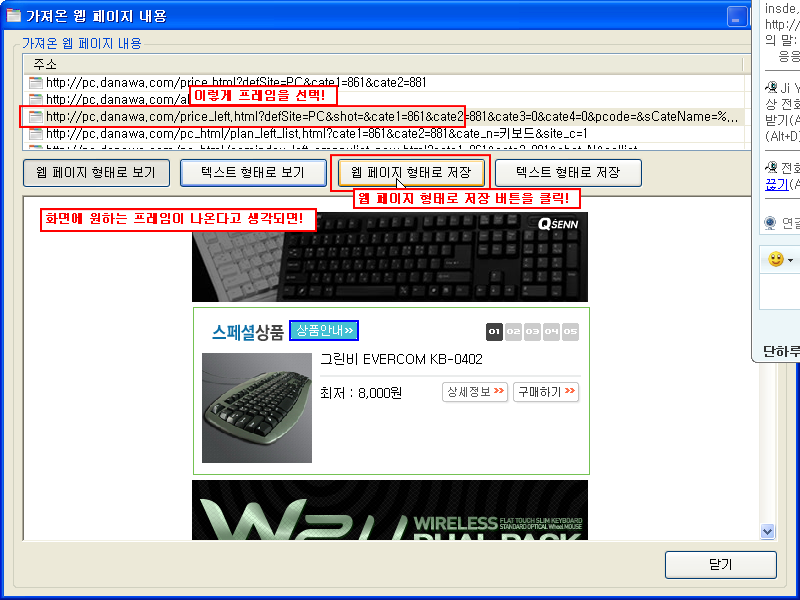
 적절한 프레임을 선택하신 후, 우리가 필요한 것은 실제 html 소스 코드 이기 때문에, 웹 페이지 형태로 저장을 누릅니다.
적절한 프레임을 선택하신 후, 우리가 필요한 것은 실제 html 소스 코드 이기 때문에, 웹 페이지 형태로 저장을 누릅니다.
버튼을 누르면, 파일 이름을 설정할 수 있는 화면이 나옵니다.

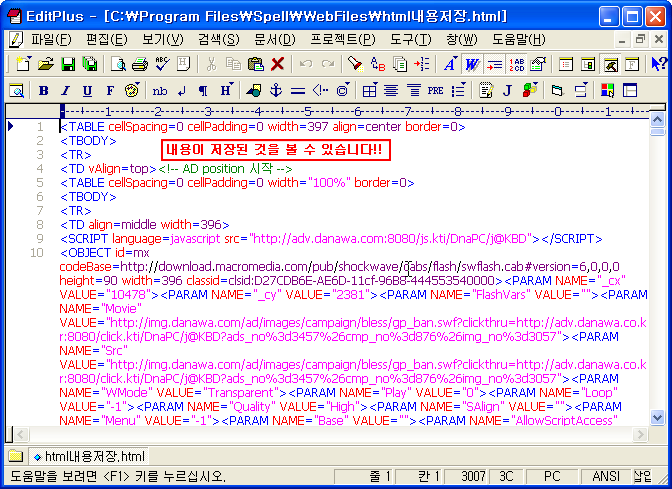
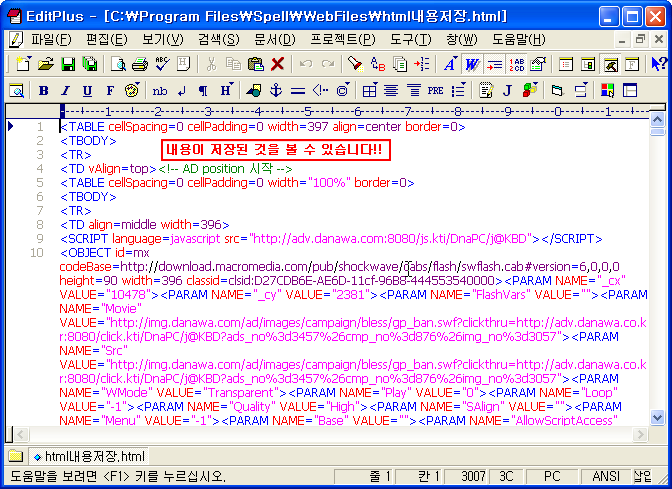
실제로 저장된 파일을 열어서 보시면, 내용을 보고 확인하실 수 있습니다!
기존에는 그냥 HTML 소스가 에디트박스에서 있었는데, 업데이트 된 버전에는 그 메뉴가 없어졌다고 해서 많은 사용자분들께서 아예 기능까지 없어진줄 알고 계시는데요, 사실은 그렇지 않습니다 ^^
소스를 가져가는 기능 자체는, 고급 유저들을 대상으로 한 것이기 때문에 활용도가 낮고 너무 프로그램의 난이도를 높인다는 결론 하에, 개편 대상에 들어있었던 것 뿐이구요, 기능 자체는 여전히 살아 있습니다.
그럼 HTML 소스를 어떻게 가져오는지, 직접 보여드리겠습니다!
먼저 오늘의 예제 웹 페이지는 바로 다나와 웹 사이트 입니다.
먼저 다나와 페이지를 연 후 Spell 프로그램을 시작합니다.


버튼을 누르면, 파일 이름을 설정할 수 있는 화면이 나옵니다.

실제로 저장된 파일을 열어서 보시면, 내용을 보고 확인하실 수 있습니다!